利用Cloudflare Worker中转api.openai.com
参考:https://github.com/x-dr/chatgptProxyAPI/blob/main/docs
创建一个 Cloudflare Worker
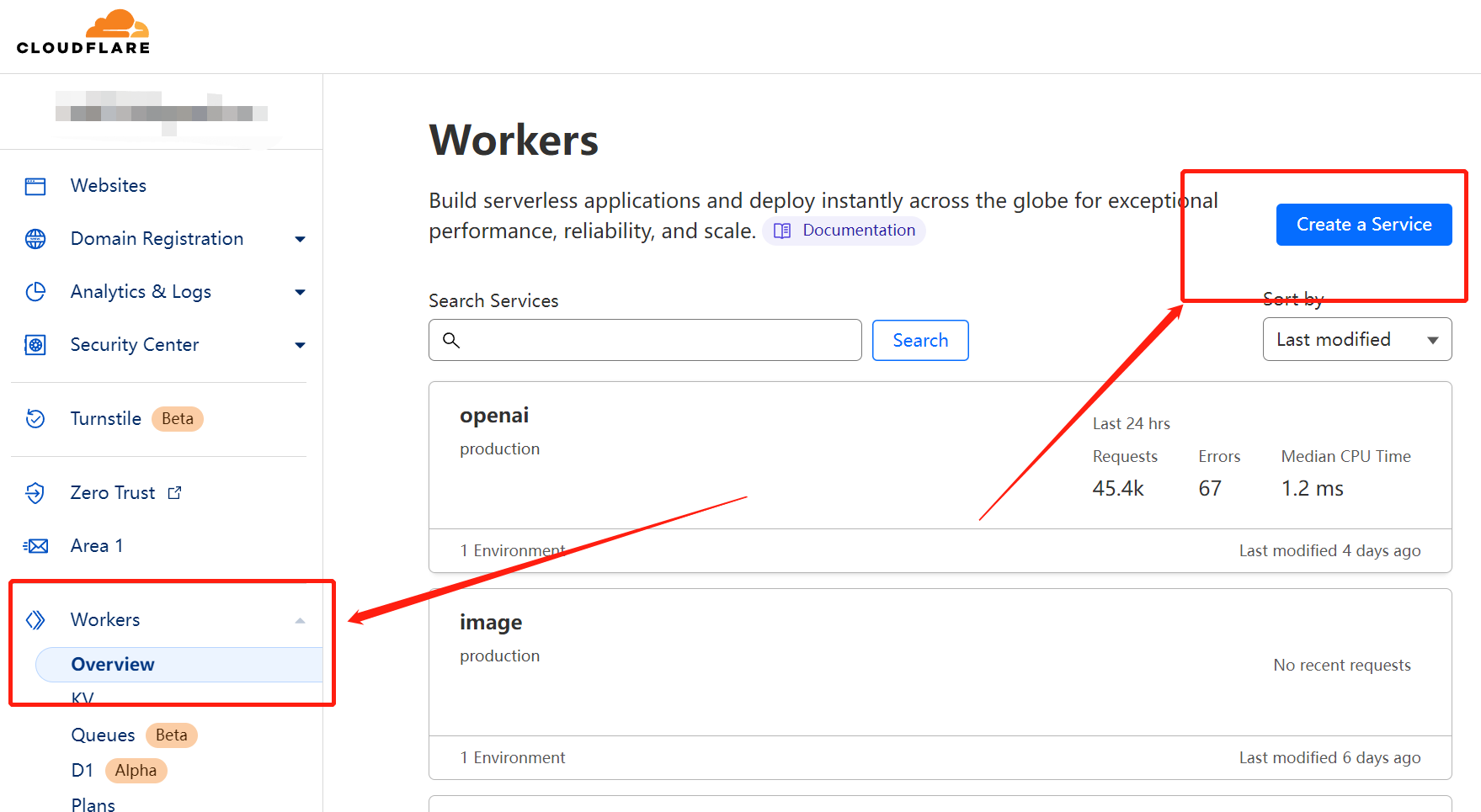
- 登录到 Cloudflare 的管理界面后,点击侧边栏的
Workers选项,然后点击Create a Service创建一个 Worker。

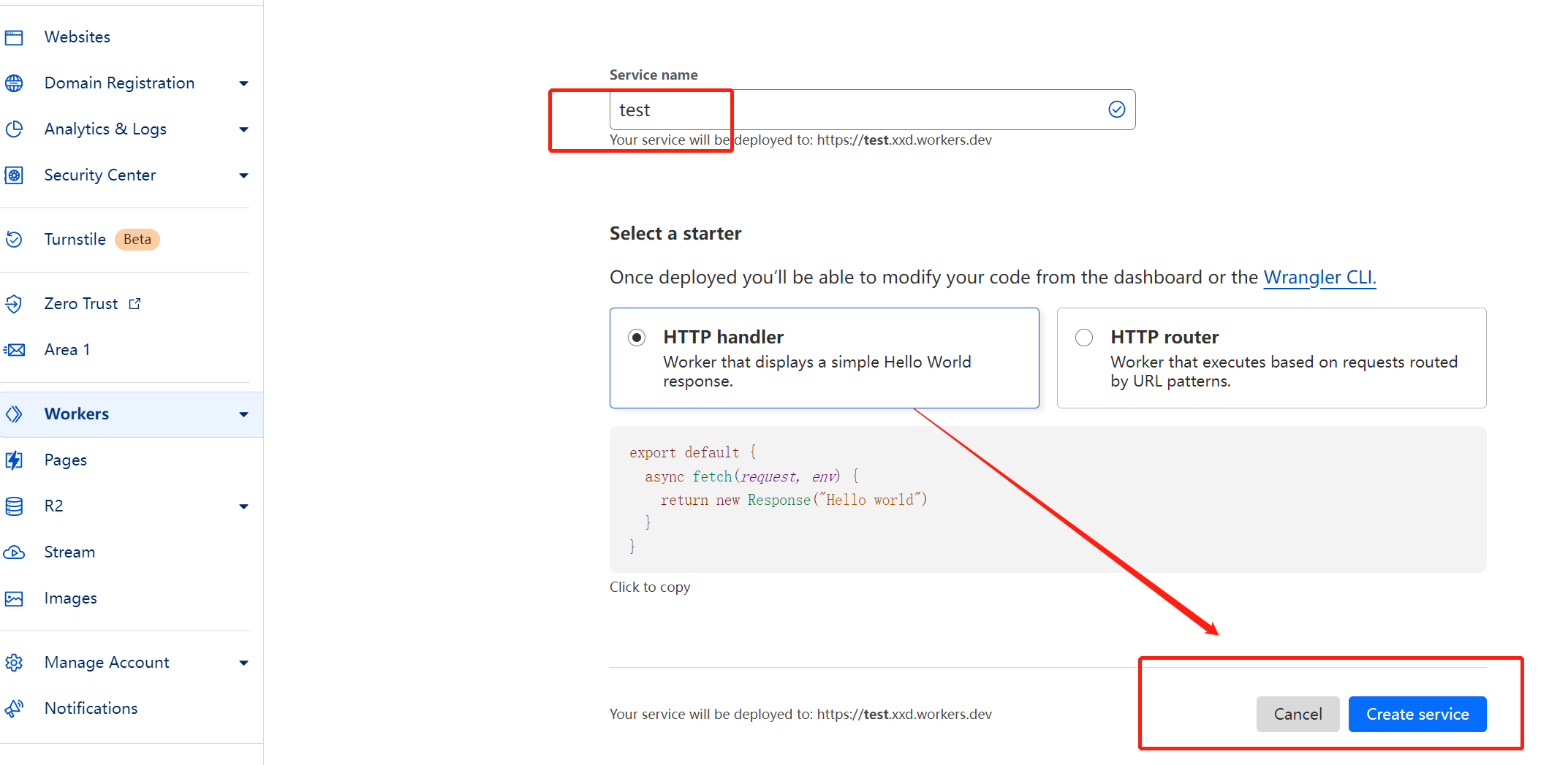
然后在创建界面中输入Service name后点击Create Service按钮新建 Worker。Select a starter项不用管。

至此 Cloudflare 的 Worker 便创建好了,下面开始修改 Worker 的代码,使其能代理 OpenAI 的 API。
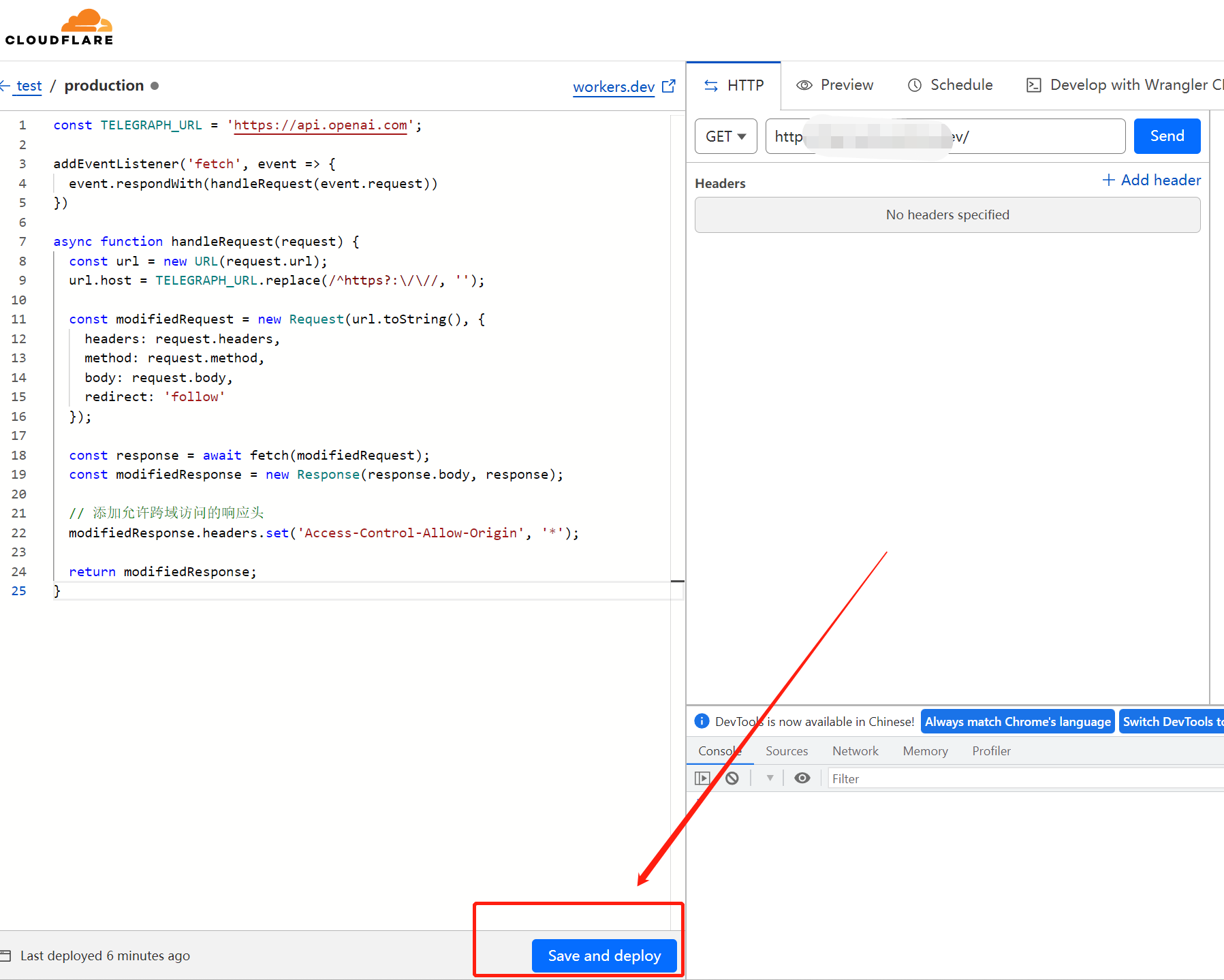
修改 Cloudflare Worker 的代码
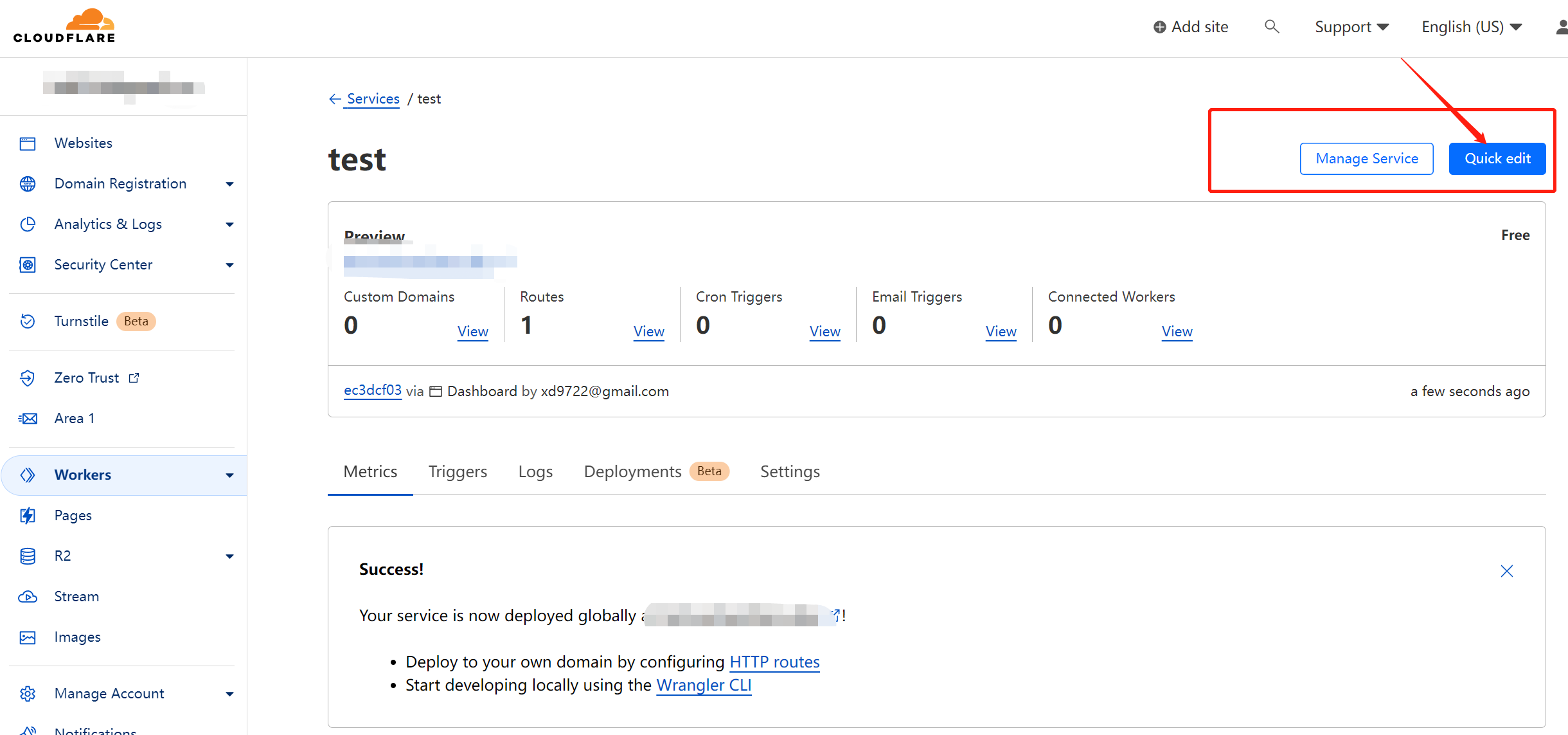
在 Worker 的管理界面,点击右上角的 “Quick Edit” 按钮编辑代码 Worker 的代码。

在左侧的代码编辑器中,删除现有的所有代码,然后复制粘贴以下内容到代码编辑器:
const TELEGRAPH_URL = 'https://api.openai.com';
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
const url = new URL(request.url);
const headers_Origin = request.headers.get("Access-Control-Allow-Origin") || "*"
url.host = TELEGRAPH_URL.replace(/^https?:\/\//, '');
const modifiedRequest = new Request(url.toString(), {
headers: request.headers,
method: request.method,
body: request.body,
redirect: 'follow'
});
const response = await fetch(modifiedRequest);
const modifiedResponse = new Response(response.body, response);
// 添加允许跨域访问的响应头
modifiedResponse.headers.set('Access-Control-Allow-Origin', headers_Origin);
return modifiedResponse;
}

最后点击编辑器右下角的Save and deploy按钮部署该代码,在弹出的对话框中继续选择Save and deploy确认部署。
但是你可能会发现,这样做了依然还是没有解决问题,因为 Cloudflare Workers 的 workers.dev 域名也是被墙。但是好在只是墙了 workers.dev 域名,而 ip 还是幸存的状态,所以我们可以给 Worker 绑定一个自己的域名。
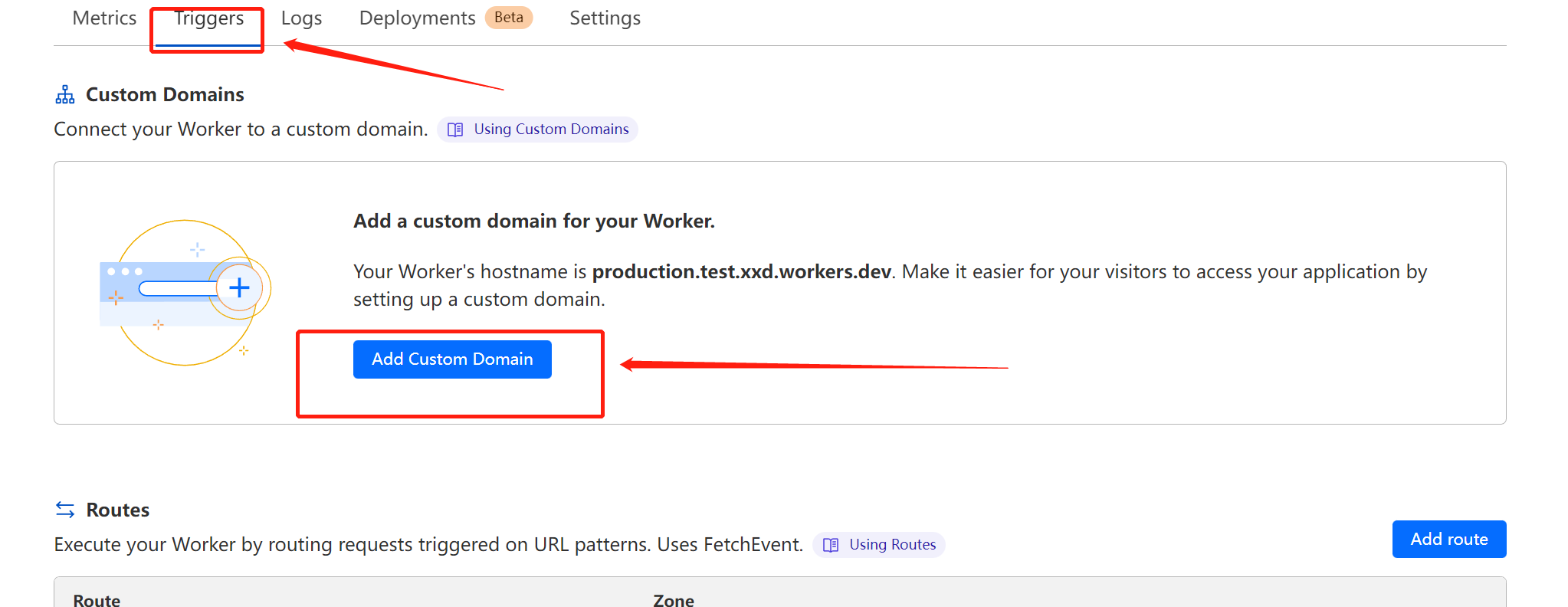
绑定域名
在 Cloudflare Workers 的管理界面中,点击Triggers选项卡,然后点击Custom Domians中的Add Custom Domain按钮以绑定域名。

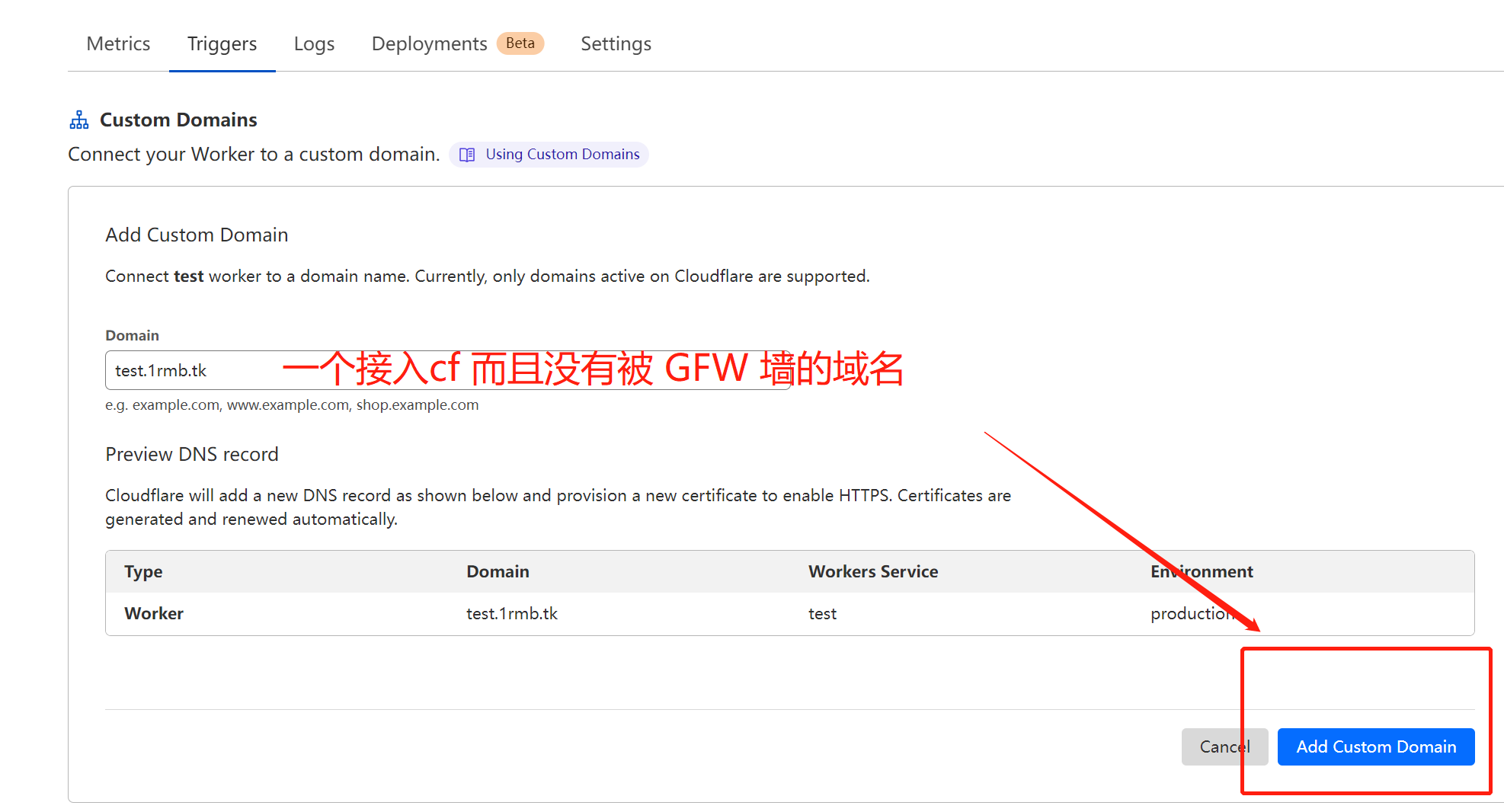
输入域名后点击 Add Custom Domain (目前只支持 NS 托管在 Cloudflare 上的域名,如果不介意,可以点击 Cloudflare 侧边栏的 “Websites”,然后点击 “Add a Site” 按钮,根据提示将域名的 NS 记录指定到 Cloudflare。)
至此便大功告成。等待片刻,应该就可以通过你自己的域名来代替 OpenAI 的 API 地址了,比如在本文的例子中,想要请求 ChatGPT 的 API ,即是把官方 API 地址 https://api.openai.com/v1/chat/completions 换为我自己的域名 https://openai.1rmb.tk/v1/chat/completions ,其他参数均参照官方示例即可。由于 Cloudflare 有每天免费 10 万次的请求额度,所以轻度使用基本是零成本的。
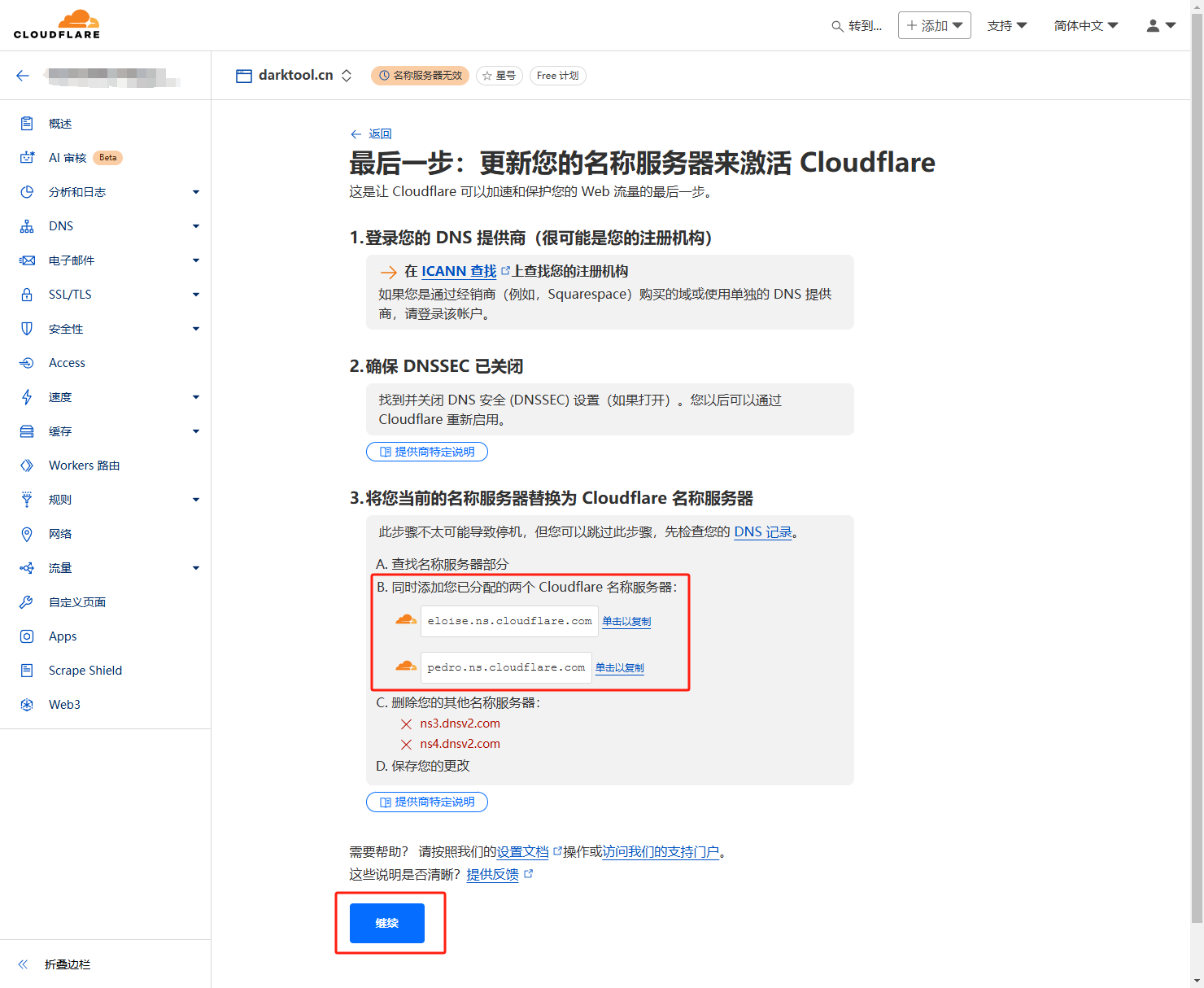
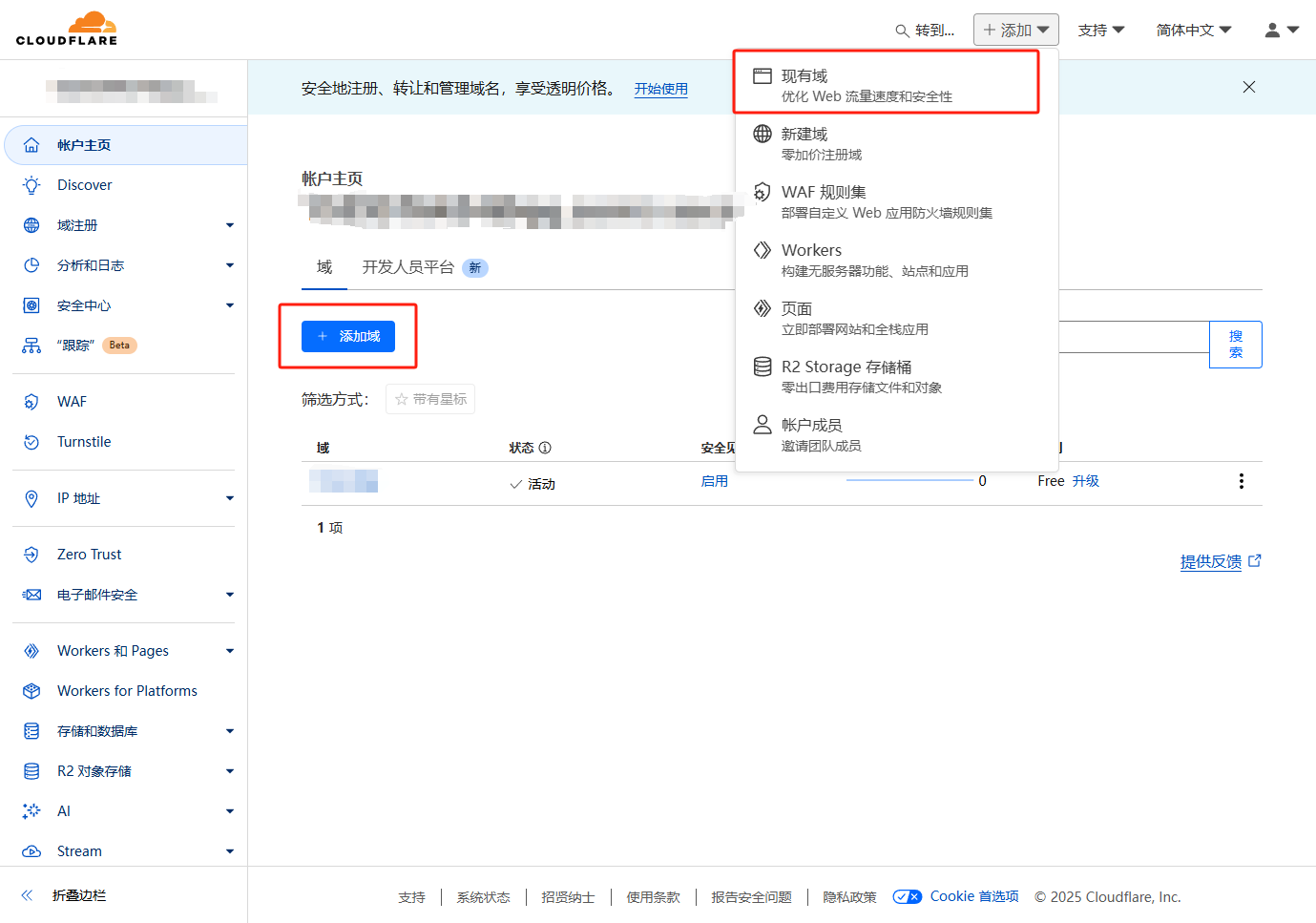
将域名接入Cloudflare
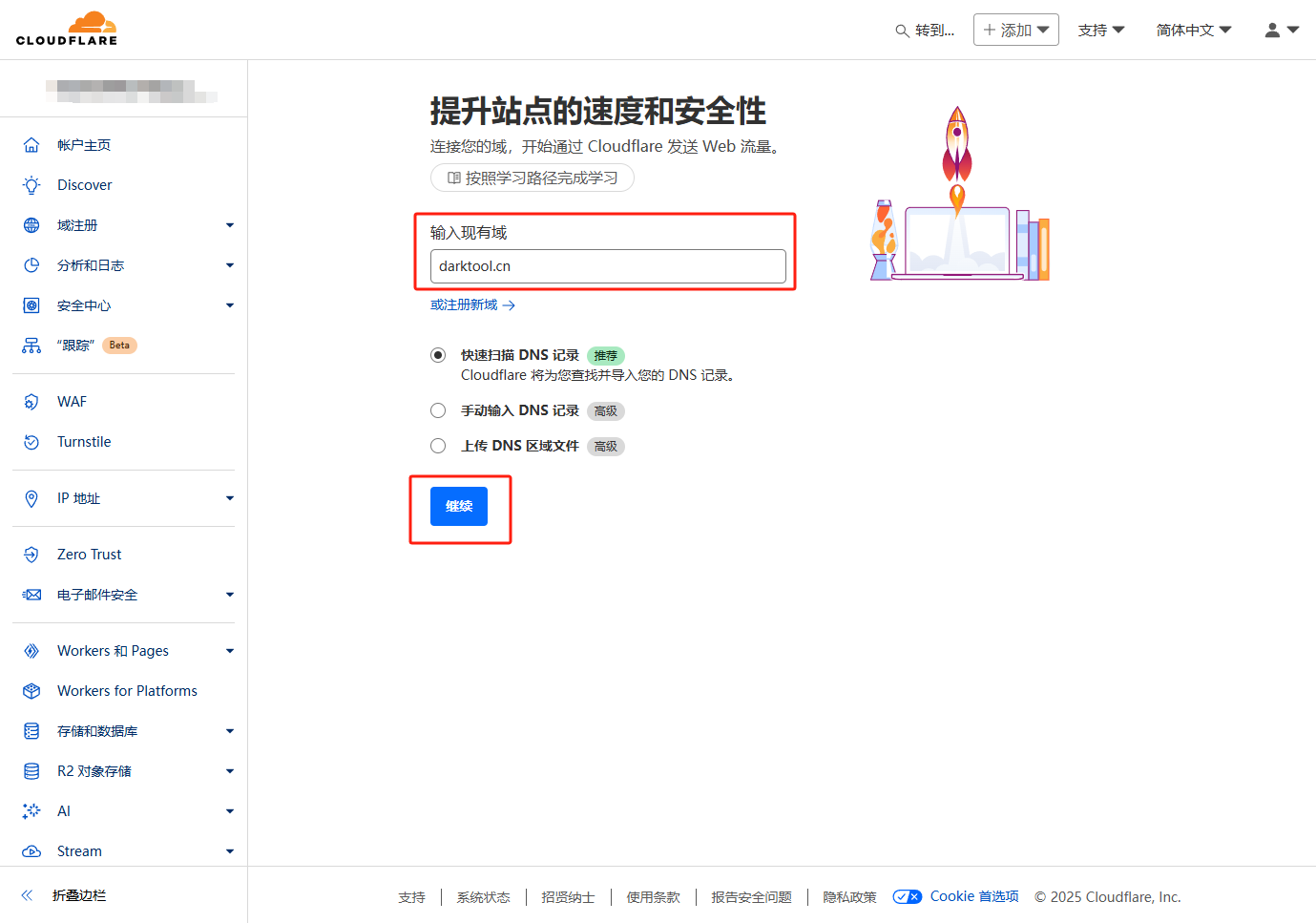
1. 添加域

2. 输入自己的域名

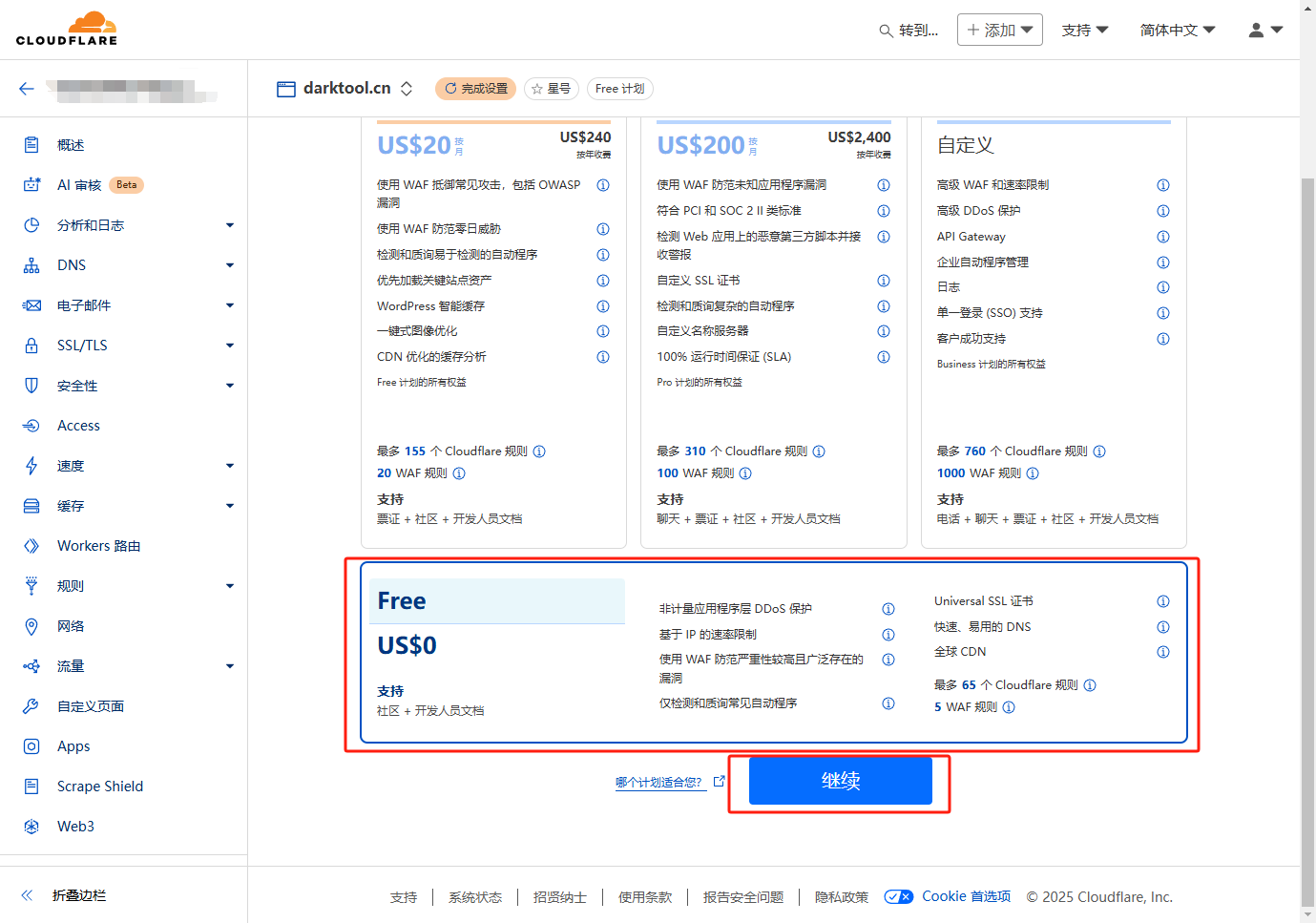
3. 选择免费的套餐

4. 激活
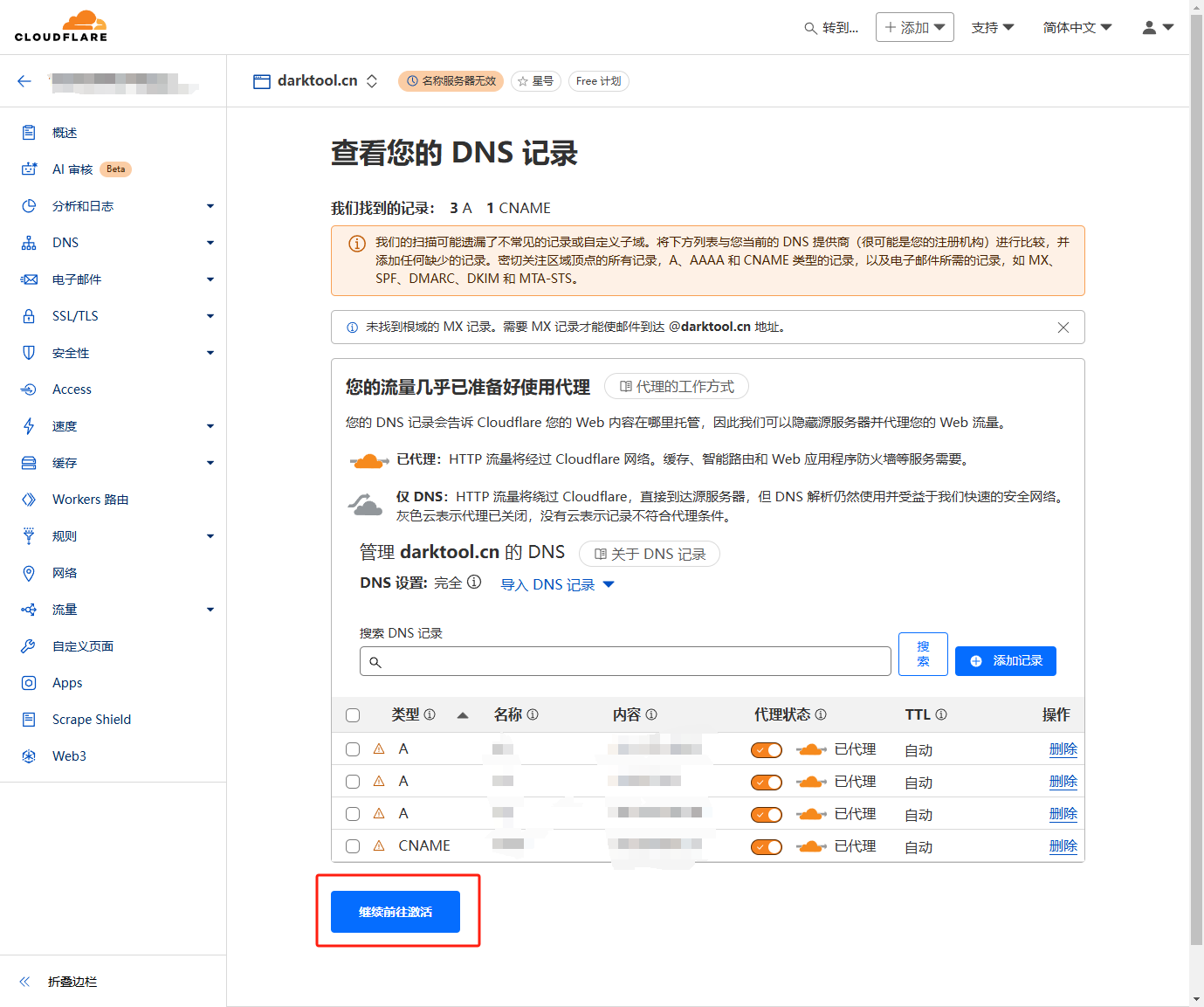
当前页面不需要任何操作,直接前往激活

到域名提供商处将DNS的解析服务地址改成以下内容后,点击继续即可